Presenting IMG Processing
IMG Processing API: image manipulation, AI generation, background removal, and more. Integrate advanced image processing into your apps easily. Learn how to start!

In a world of digital media, it is increasingly common to transmit information through images instead of words. Images tell a story, encapsulate a million words and make a simple message shine through with wonderful colors and composition.
Today I would like to present a new tool that helps to work with images in a easy and fast way.

What is IMG Processing?
IMG Processing is a powerful and flexible API and node SDK that provides a wide range of image manipulation and analysis capabilities, allowing developers to integrate advanced image processing features into their applications with ease.
Some of the key features are:
- Unlimited image storage.
- Image transformations like resizing, cropping, mirroring, etc.
- Image edition like modulation or background removal.
- Add watermarks to images.
- Image analysis for classification.
- Image generations using AI.
How Does IMG Processing Work?
IMG Processing API is organized around REST principles. The API has predictable resource-oriented URLs, accepts JSON-encoded request bodies (except for file uploads), returns JSON-encoded responses, and uses standard HTTP response codes and methods.
Now let's see how to getting start with IMG Processing. The first step is creating an account.

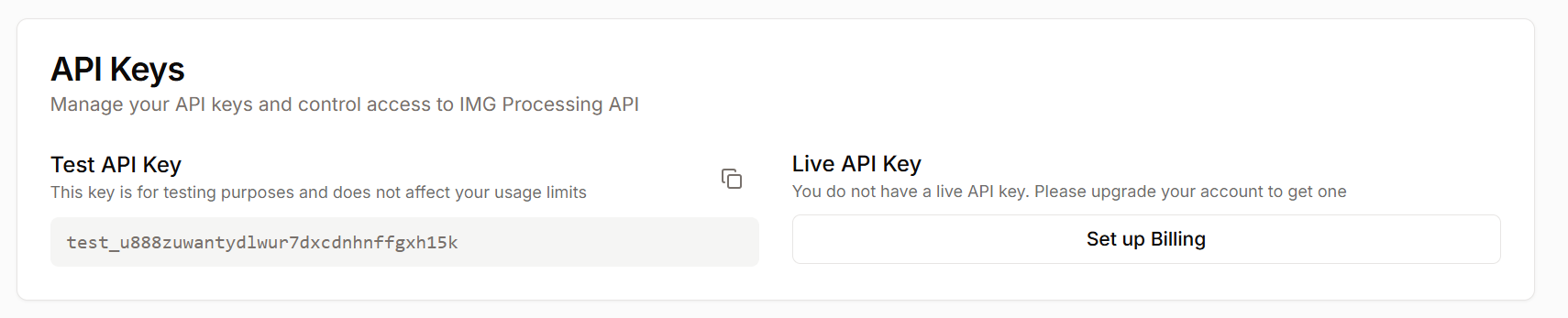
As soon as you sign up for the IMG Processing API, you will receive a test API key that you can use to make requests to the API. This key is for testing purposes only, since it has a limited rate limit, adds a watermark to the processed images, and images won’t be stored for more than 90 days.
Test images DO NOT count towards your monthly quota, so you can use them to test the API without worrying about your usage, you don’t even need a credit card to start processing images!

Once you get the api key, you can authenticate request to the API, just include your API key in the x-api-key header of your request. Here is an example of how to do this using curl:
curl -X GET https://api.img-processing.com/v1/images \
-H "x-api-key: YOUR_API_KEY"
-H "Content-Type: application/json"If you prefer it, you can also fork the Postman Library and do the request from there:
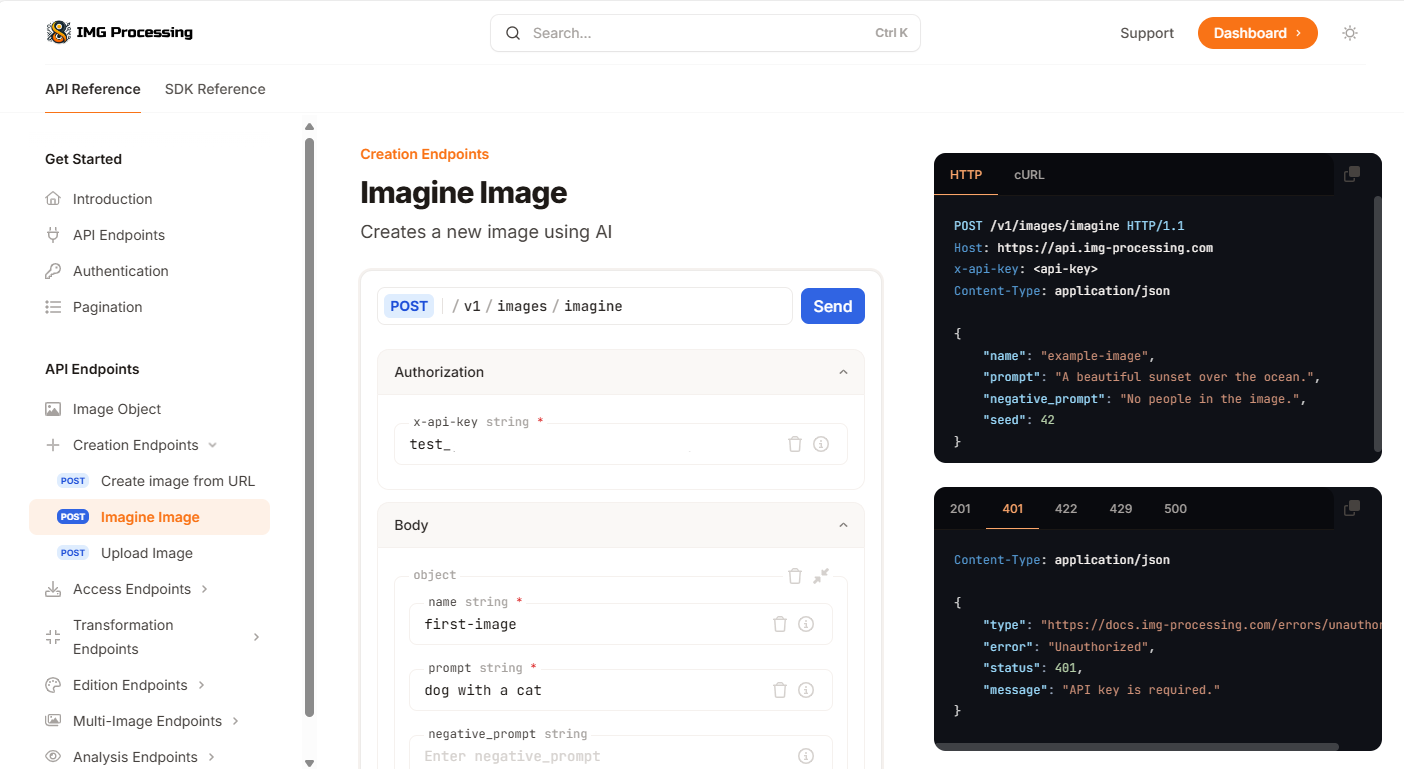
Or you can use the playground in the documentation. For example, let's create an image from a prompt using the documentation playground!

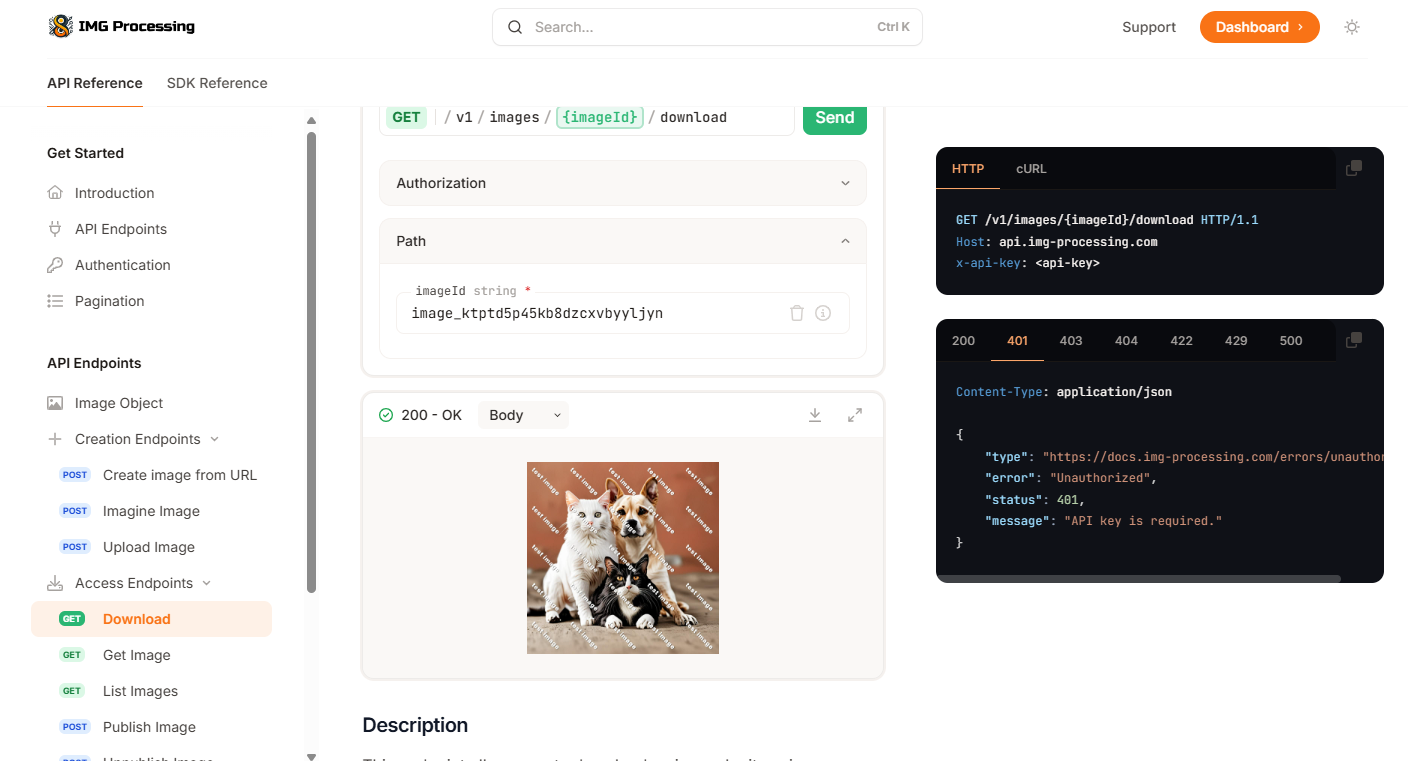
First copy your api key on the dashboard and paste it on the playground expanding the authorization accordion and setting the x-api-key field. Then open the body accordion and set a custom name and prompt.

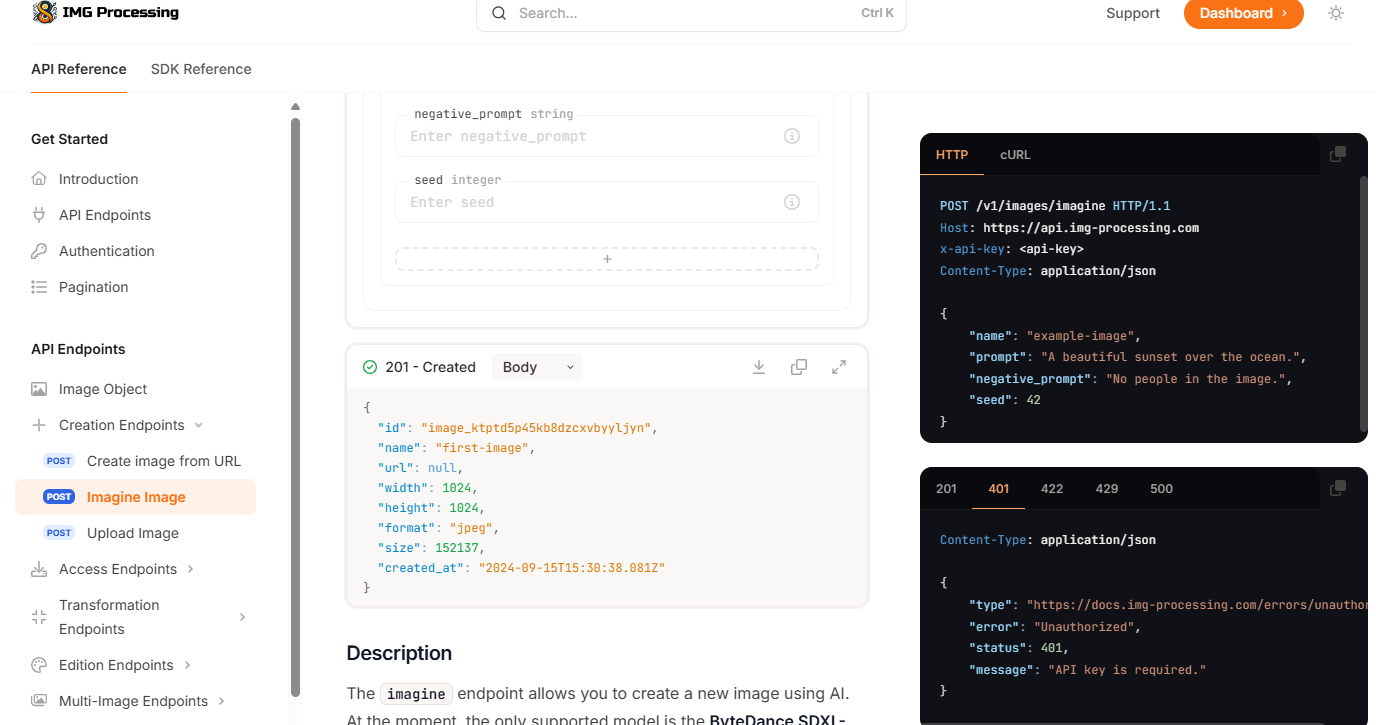
After doing it, just run send! This will return an image object in the response.

Do you want to check how it was uploaded? Just download the image going to the download endpoint and put the ID of the image to download!

Here is everything you need to start. If you want to make more complex tasks, don't hesitate to checkout the documentation. I will be happy to see what you can do with it.
Who Can Benefit From IMG Processing?
Developers are the main group that will have a benefit from this API. They can develop their own Google Photos, Instagram, Rembg, and other clones with no complexes. Just create the UI, the rest will be done by IMG Processing API.
The Next Steps
IMG Processing is still on a release candidate stage, so there could be some random errors that I'm still trying to find through an intensive automated testing.
On the other hand, some limitations like the image dimensions were already resolved, and will be dropped on the next release candidate, allowing images up to 12.000 pixels width/height.
Finally I'm working on some automation tools like workflow connectors and SDKs that allow a faster integration to the API.
During the next posts I will tell you more about of these changes, and keep you updated about the achievements and problems I encounter during this new journey!
If you enjoy the content, please don't hesitate to subscribe and leave a comment! I would love to connect with you and hear your thoughts on the topics I cover. Your feedback is greatly appreciated!